
Contente
Este artigo foi escrito com a colaboração de nossos editores e pesquisadores qualificados para garantir a precisão e a integridade do conteúdo.Existem 7 referências citadas neste artigo, elas estão na parte inferior da página.
A equipe de gerenciamento de conteúdo do examina cuidadosamente o trabalho da equipe editorial para garantir que cada item esteja em conformidade com nossos altos padrões de qualidade.
As sucessivas teclas digitadas na barra de espaço do teclado aparecerão apenas um espaço ao exibir em um navegador da web a página HTML que você está codificando. Pressionar a tecla Enter no teclado não terá efeito. Será necessário usar tags HTML específicas ou usar código de formatação CSS para resolver essas desvantagens.
estágios
-

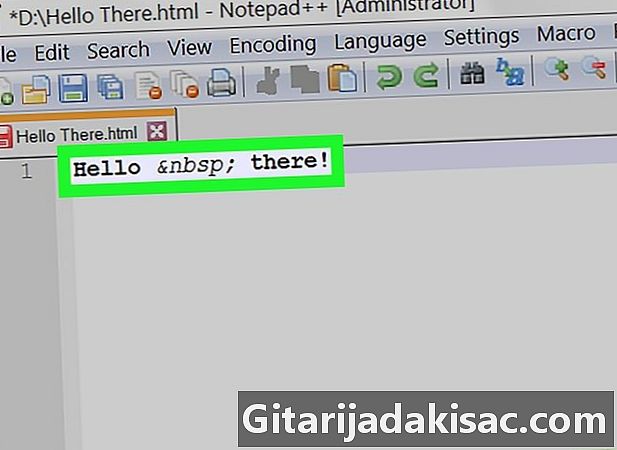
Insira um espaço não separável. O código HTML deve exibir apenas um espaço entre as palavras de um e, independentemente do número de pressionamentos de teclas sucessivos que você fará na barra de espaço. Você terá que inserir a lentidão onde você deseja impor a exibição de espaço adicional. um entidade, em HTML, é um código para exibir em um navegador caracteres especiais que não podem ser inseridos simplesmente usando o teclado ou as letras acentuadas.- A apreensão de Olá pessoal resultará na exibição de dois espaços entre "Olá" e "todos" no seu navegador.
- Chamamos esse caractere especial espaço sem quebra porque proíbe a aparência de uma quebra de linha no local em que está localizada. No entanto, tenha cuidado, se você abusar do uso, os navegadores da Internet terão dificuldade em apresentar quebras de linha de maneira legível e consistente.
- Você também pode inserir o código no seu e para forçar a exibição de um espaço.
-

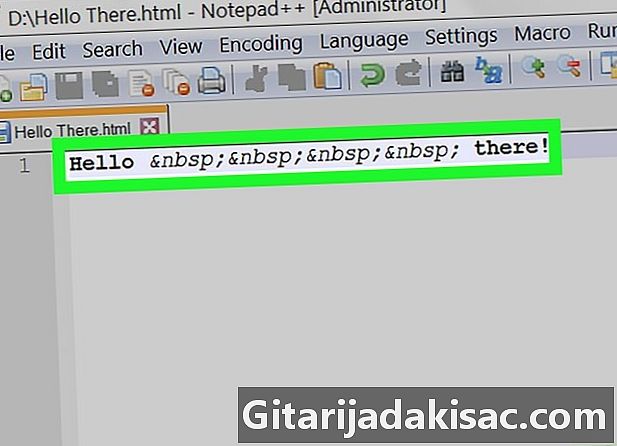
Inserir espaços de larguras diferentes. Você pode forçar a exibição de espaços maiores inserindo os seguintes códigos no seu e:- para exibir um espaço duplo
- para exibir um espaço quádruplo
- para exibir um caractere de tabulação
-

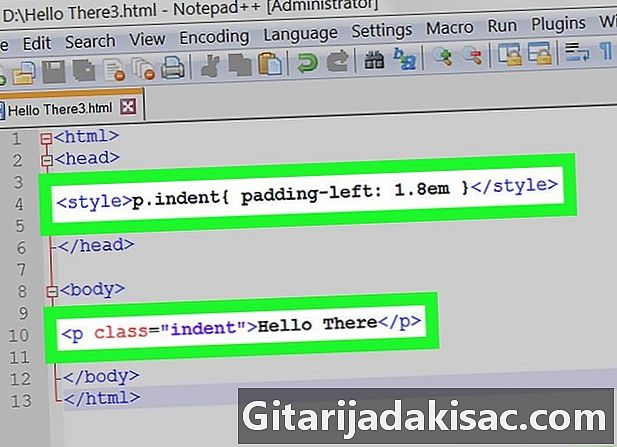
Use formatação CSS recuar parágrafos. Os elementos de preenchimento e geração de margem do código CSS fornecem diretamente ao navegador as instruções para formatar a exibição de e, que será mais coerente do que se você usasse o código .- Insira este código CSS na seção do seu documento:
- Agora volte ao corpo do seu documento HTML.Para recuar um parágrafo para destacá-lo, insira-o entre as seguintes tags:
. - Você pode alterar a configuração da largura do recuo do seu parágrafo alterando o valor "1,8" no código de formatação CSS. Mantenha em após esse valor, pois altera o recuo do parágrafo em proporção ao tamanho da fonte usada.
- Insira este código CSS na seção do seu documento:
-

Crie uma quebra de linha. Inserindo a tag
seguir uma linha de e forçará o restante do parágrafo a aparecer na próxima linha. Coloque esta mesma tag
antes de uma linha de e adicionaria uma linha em branco entre ela e a anterior.- Se você escrever Eu sou uma morsa.
Eu tenho defesasAs duas frases do seu e "eu sou uma morsa. E "Eu tenho defesas" será exibido em duas linhas diferentes da sua página HTML. - Você também pode criar uma sequência de várias linhas vazias, colocando o número correspondente de tags
um após o outro.
- Se você escrever Eu sou uma morsa.
-

Defina um parágrafo se houver um. Se o seu bloco e for muito longo, ficará mais legível se você o dividir em parágrafos. Para fazer isso, você pode inserir o novo parágrafo entre as tags e . Esta ação destacará seu parágrafo desanexando-o do e não formatado da sua página HTML.- A maioria dos navegadores costuma separar parágrafos exibindo uma única linha em branco entre eles. Por esse motivo, a precisão do estilo não pode ser garantida entre dois navegadores diferentes.
-

Use e pré-formatado para ler os espaços. Essa maneira de fazer as coisas indicará ao navegador da Internet a exibição de todos os espaços digitados, escrevendo sua página HTML. Se, por exemplo, você inserir quatro espaços um após o outro, todos serão exibidos como tal na página assim composta. Insira seu e entre tags e para que seja interpretado pelo seu navegador como pré-formatado.- Qualquer entrada de chave entrada também será interpretado como tal e gerará quebras de linha se você usar tags de pré-formatação.