
Contente
- estágios
- Parte 1 Salve um arquivo HTML
- Parte 2 Execute um arquivo HTML
- Parte 3 Transferir um arquivo HTML para um site
HTML ("Hyper Markup Language") é uma linguagem usada para compor páginas da web. Com o HTML, você pode organizar seu documento, inserir imagens, criar links com outras páginas, etc. Qualquer arquivo contendo instruções HTML deve ser salvo com uma extensão em ".html". Os navegadores de hoje (Google Chrome, Safari, Mozilla Firefox ...) são todos capazes de executar arquivos desse formato.
estágios
Parte 1 Salve um arquivo HTML
- Entenda o que é HTML. HTML é a abreviação de "Hyper Markup Language". Arquivos HTML são arquivos es simples que contêm linhas de código para exibir páginas da web. Para escrever um arquivo HTML, você pode usar qualquer editor e, mesmo resumo (Notepad, Notepad ++) ou editores de HTML. Se você deseja visualizar seu arquivo, é necessário executá-lo em um navegador da Internet.
-

Digite ou copie o código HTML em um editor e. Mais tarde, quando você souber programar em HTML, poderá usar software como o Adobe Dreamweaver, Microsoft Expression Web ou HTML da xícara de café. Se você é iniciante, um editor e simples é mais que suficiente. O Bloco de notas (Windows) ou Editar (Mac) fará o trabalho. -

Salve seu arquivo HTML com uma extensão en.html. No Bloco de notas, Editar ou qualquer outro editor, o arquivo deve ser salvo com uma extensão específica: .html. Antes de salvar o arquivo, edite o tópico Tipo de arquivo (ou denominação semelhante) mostrando a menção Todos os arquivos. Feito isso, clique em registro.
Parte 2 Execute um arquivo HTML
-

Você deve ter um navegador no seu disco rígido. Um arquivo HTML pode ser executado apenas em um navegador que suporte esse formato. -

Encontre o arquivo a ser executado. Se você souber que o arquivo está em uma pasta, mas não conseguir localizá-lo, faça uma pesquisa no mecanismo de pesquisa do seu computador. tipo.html no campo de pesquisa na parte inferior do menu começo (no Windows) ou na caixa de pesquisa do Finder (no Mac).- Os arquivos HTML estão em uma pasta chamada HTML, mas sem o extension.html. Nesta pasta podem estar os arquivos en.js (JavaScript), en.css (folhas de estilos), imagens etc. Não se preocupe! Esses são arquivos adicionais criados como e quando, e são usados para exibir a página conforme você definiu. Não os apague! Deixe-os no mesmo diretório (uma pasta ativa) do seu arquivo HTML, sem o qual sua página não será exibida corretamente. Para modificar um arquivo HTML, você precisa saber como programar em HTML ou em outro idioma.
-

Clique com o botão direito do mouse (Windows) ou clique duas vezes (Mac) no arquivo em questão. Escolha a opção Abrir com .... Aparecerá a lista de todos os navegadores instalados no seu disco rígido, sendo o navegador padrão o primeiro da lista. Cabe a você decidir qual deles tomar: Google Chrome, Mozilla Firefox, Safari, etc.- Na maioria dos computadores, existe um navegador padrão. Em termos concretos, isso significa que você não precisa procurar um navegador para esse tipo de arquivo - clique duas vezes no arquivo em questão e ele será aberto com esse navegador padrão.
- Se o seu computador não conseguir exibir o arquivo, o Windows perguntará qual aplicativo ele deve abrir. Se nada for apropriado, você pode procurar um aplicativo na Internet clicando em Encontre um aplicativo na Windows Store. Você também pode clicar em Encontre outro aplicativo neste PC. Na lista, você deve encontrar os navegadores instalados no seu computador.
-

Veja seu arquivo HTML no navegador. Este último lê automaticamente as linhas de código e, após a interpretação, exibe o conteúdo na tela. Na barra de endereço, aparece o caminho de acesso do arquivo - isso prova que é o arquivo certo que foi aberto, porque seu nome aparece no final do endereço. -

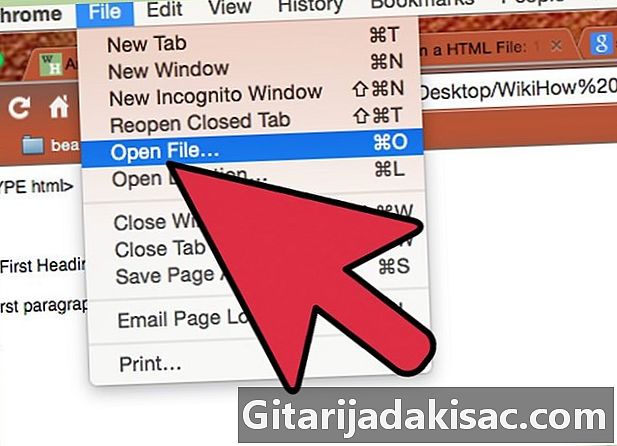
Outro método: inicie o navegador e pressione Ctrl-O. Uma janela de seleção é aberta, encontre seu arquivo, clique duas vezes nele e ele aparecerá na guia do navegador. Cada navegador com um atalho de teclado para a função aberto, é aconselhável consultar a ajuda para saber o que é essa macro.
Parte 3 Transferir um arquivo HTML para um site
-

Inicie uma plataforma FTP. Os três principais sistemas operacionais (Windows, Mac OS, Linux) possuem um cliente FTP nativo. Não hesite em usá-los porque eles são fáceis de usar, especialmente se você não possui muitos arquivos. Caso contrário, você pode usar um cliente FTP, como o FileZilla ou o Cyberduck. -

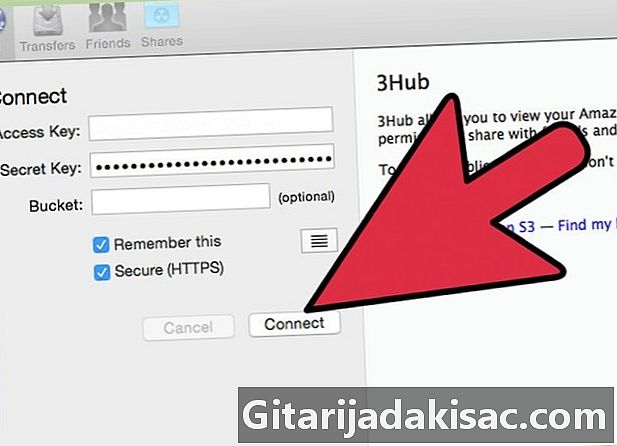
Em seguida, conecte-se ao servidor remoto. Este é o servidor do site. Se você estiver usando o cliente nativo do seu sistema operacional, não se preocupe com nada. Você terá dois quadros à esquerda e tantos à direita. A parte superior e a esquerda não dizem respeito diretamente a você. Por contras, cuide do quadro no canto inferior direito. -

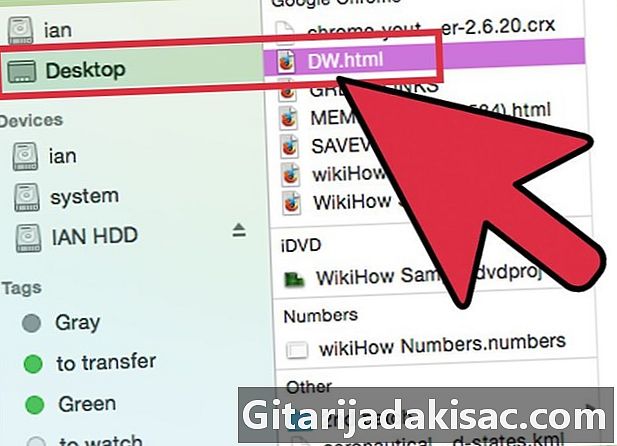
Localize o arquivo HTML a ser transferido e arraste-o para o quadro. O download começa imediatamente. Se você estiver passando por um cliente FTP nativo, procure a pasta chamada "htdocs" (ou "HTML" padrão)) e clique em baixar. Você terá que escolher algumas opções.- Não use o atalho! Você criará automaticamente páginas-espelho e acessará links, muito inúteis aqui.
-

Aguarde em silêncio pelo final da transferência. Atualize o site e inicie-o em um navegador. Vá para a página HTML recém-criada e carregada. Se você digitar um endereço incompleto do seu site, verá um diretório, o da subpasta em questão. Basta clicar na página HTML (link em azul) que lhe interessa.

- Se você deseja que seus arquivos HTML sejam executados completamente, use um navegador recente.